Zunächst mal zum Gehäuse: das wird mit dem Lasercutter aus verschiedenfarbigem Acryl ausgeschnitten, die pdfs liegen bei. (weiß-satin, rot und schwarz, das soll natürlich eine Schwarzwälder Kirschtorte sein). Wenn euer Kuchen keine Musik machen soll, könnt ihr statt der roten Stückchen einen roten Kreis auslasern, da kein Schall rauskommen muss. Und die Löcher für Schalter und Taster müsst ihr natürlich auch euren Bauteilen anpassen.
Überprüft unbedingt, ob alle kreise noch 60mm Durchmesser haben, weil bei mir beim Wandern von Inkscape zu Corel einige mm verloren gegangen sind.
Danach werden die Kuchenstücke gebacken oder wie der Fachmann sagt, „getempert“. Das heißt, sie werden mindestens 4 Stunden lang auf ca. 80°C erhitzt, um die Materialspannungen auszugleichen, die durch das Lasern entstanden sind.
Jetzt also zum Innenleben: Ich habe eine kleine runde Platine designt, allerdings habe ich den Programmierstecker zu nahe an den uC gemacht(->etwas schief) und einen GND-Kontakt vergessen. Ihr könnt das natürlich auch mit einer litze überbrücken, besser wär aber ausbessern und hochladen 😉
Die Platine wird zunächst mit allen kleinen Sachen (R, C, Transistor) und dann mit den größeren Sachen(uC, Programmierschnittstelle) bestückt. Für die Oberseite wird zunächst der Taster(schon festgeschraubt) mit genug langen Käbelchen angelötet, es würde sich ausdrücklich empfehlen, einen Taster zu verwenden, der nicht so tief ist. Dann werden die Dioden in den Deckel gesteckt (Ausrichtung beachten!) und die Drähte durch die Platine gepfrümelt. Anlöten, schön. Jetzt ist auch alles so weit fertig, dass das Gehäuse, bis auf den Boden, zusammengeklebt/mit Acrifix vernetzt werden kann. Auch den Knipseschalter könnt ihr mit Acrifix am Tortenboden befestigen.
Der Rest der Hardware sind noch: das „Soundmodul“ und die Spannungsversorgung.
Das „Soundmodul“ wird aus einer düdelnden Geburtstagskarte ausgebaut, und hat schon seine eigene Batterie dabei, d.h. es muss nur per Transistor eingeschaltet werden. Richtig rum einlöten! Wenn löten nicht geht, kann man den Draht evtl. klemmen.
Zur Spannungsversorgung habe ich 3 1,5V-Knopfzellen verwendet, mit Tesa zusammengeklebt und mit zwei Magneten aus einem alten CD-Laufwerk (die sind ganz ganz in der Mitte) austauscherfreundlich angeschlossen.
Zur Software ist nicht so viel zu sagen, man muss die Wartezeiten eben an die tatsächliche Dauer des „Happy Birthday“Liedes anpassen. Es gibt außerdem noch Probleme mit der Levelanzeige in höheren Leveln, schaut da mal drüber.
So, dann muss man den Kuchen nur noch zukleben (kleine Schnipsel beidseitiges Klebeband 🙂 und voila: Die Torte ist fertig, guten Appetit!
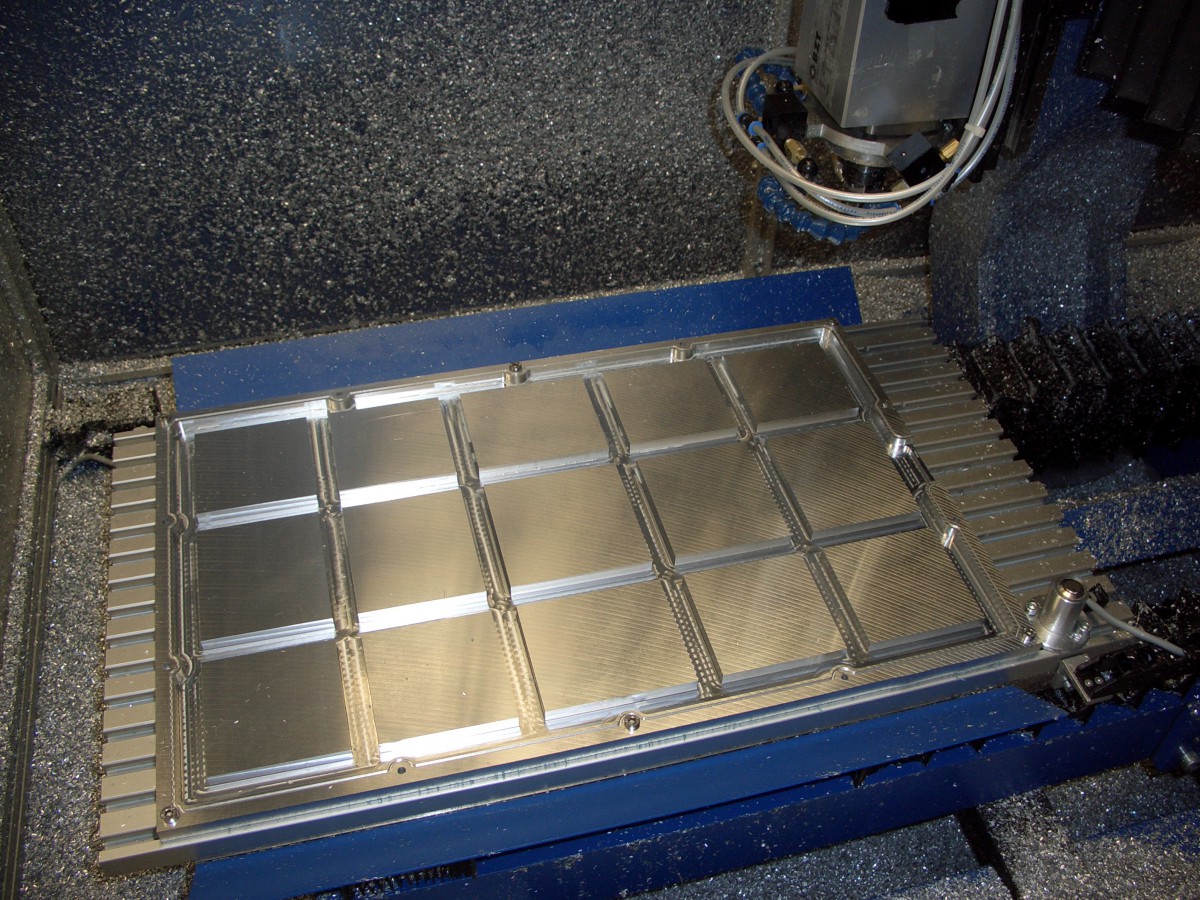
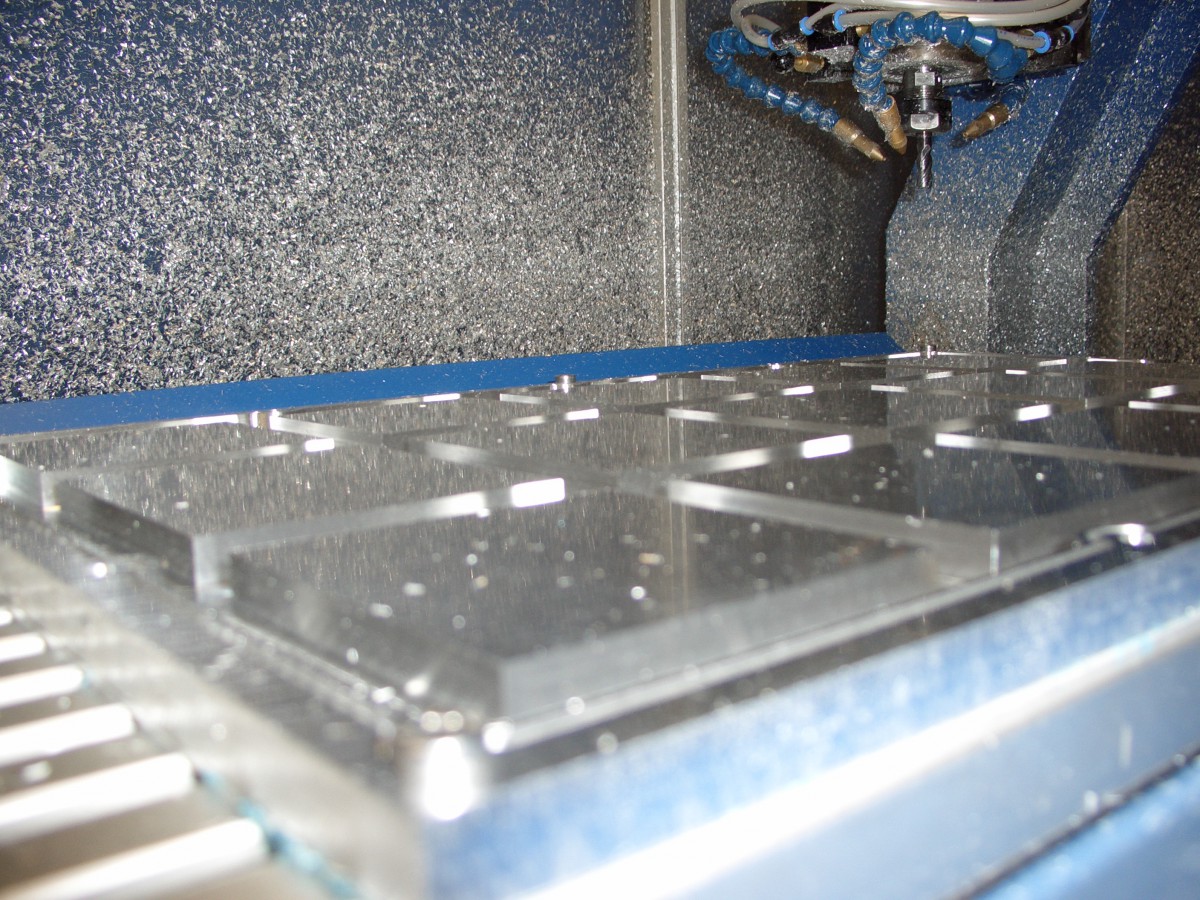
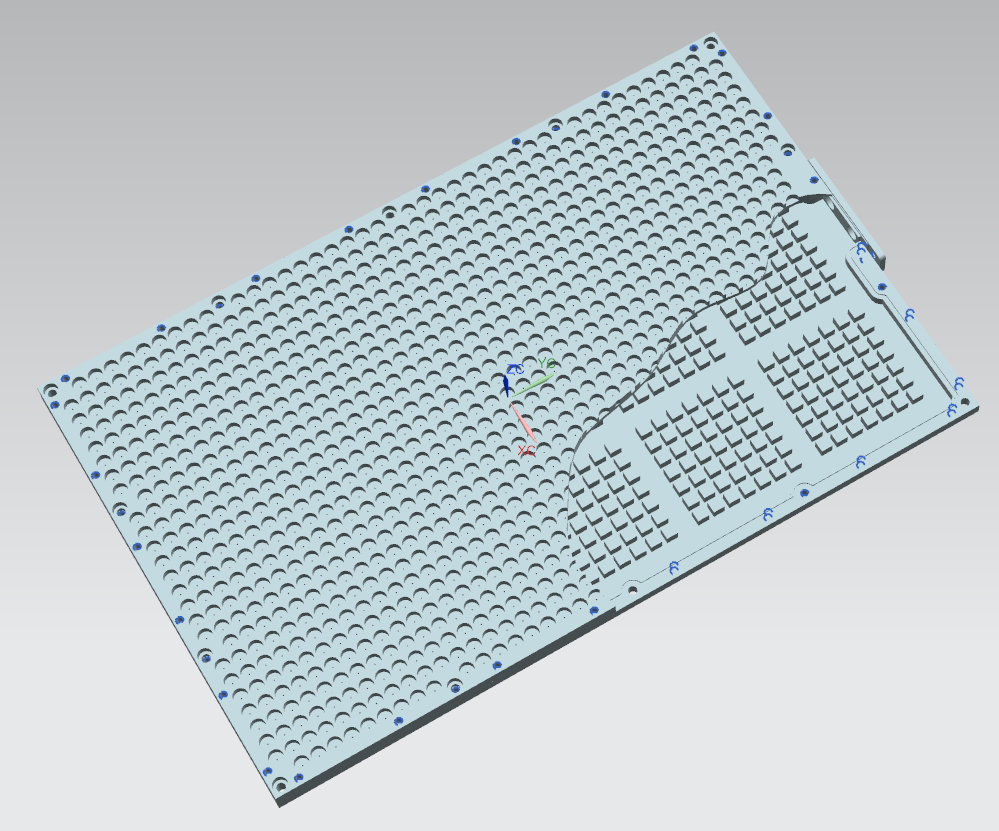
 Da schon länger der Wunsch nach einem Vakuumtisch besteht, habe ich mich in den letzten Wochen daran gemacht diesen zu entwerfen.
Da schon länger der Wunsch nach einem Vakuumtisch besteht, habe ich mich in den letzten Wochen daran gemacht diesen zu entwerfen.